不修改内核实现Emlog分页的上页、下页效果 emlog
本文章总结了很多种不同的关于emlog修改分页样式(分页函数)方法,下面我来给各位整理一下,有需要自行修改emlog分页样式的同学可参考参考。
不修改内核实现emlog分页的上页、下页效果
1、先在你使用的模板的module.php文件中增加自定义的分页函数,代码如下:
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><?php
//blog:自定义分页函数
function my_page($count, $perlogs, $page, $url, $anchor = '') {
$pnums = @ceil($count / $perlogs);
$re = '';
$urlHome = preg_replace("|[?&/][^./?&=]*page[=/-]|", "", $url);
if($page > 1) {
$i = $page - 1;
$re = ' <a href="'.$url.$i.'">上页</a> ' . $re;
}
if($page < $pnums) {
$i = $page + 1;
$re .= ' <a href="'.$url.$i.'">下页</a> ';
}
return $re;
}
?>
2、在调用分页的地方(一般是log_list.php)文件加入下列代码:
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><?php $page_loglist = my_page($lognum, $index_lognum, $page, $pageurl); echo $page_loglist; ?>
3、若碎语页面也要调用修改过的分页样式,则在t.php文件中加入下列代码:
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><?php $page_t = my_page($twnum, Option::get('index_twnum'), $page, BLOG_URL.'t/?page='); echo $page_t; ?>
4、module.php评论列表函数调用时用以下代码替换掉原来的分页函数:
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><?php $page_comment = my_page($comnum, Option::get('comment_pnum'), $page, BLOG_URL.'guestbook/comment-page-'); echo $page_comment;?>
给emlog5.3.1版本验证码添加点击刷新功能的方法 emlog
Emlog默认模板下验证码是没有点击刷新功能的,要刷新验证码的话还是得按F5刷新整个页面重新获得验证码,虽然emlog验证码看得比较清楚,但要通过重新刷新网页来获得新的验证码的方法对于网站负荷和用户体验来讲都并不合适,所以有必要给验证码添加点击刷新功能了。
若要给emlog验证码添加点击刷新功能,还是很简单的,因为emlog的验证码也是img形式存在的,所以和其它类似的验证码一样,为img标签添加onclick属性就行了。
Emlog有用到验证码的源代码有如下文件:
Emlog碎语:/t/index.php
Emlog评论:/include/controller/log_controller.php
Emlog管理后台登录:include\lib\loginauth.php
将以上文件的验证码位置的img标签添加以下语句即可实现点击刷新验证码功能:
<pre style="overflow:auto" ;class="prettyprint lang-php linenums">style=\"cursor:pointer;\" alt=\"未显示?请点击刷新\" title=\"看不清楚?请点击刷新\" onclick=\"this.src=this.src+'?'\"
如Emlog评论:/include/controller/log_controller.php, 有以下验证码源码:
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><img src=\"".BLOG_URL."include/lib/checkcode.php\" align=\"absmiddle\" /><input name=\"imgcode\" type=\"text\" class=\"input\" size=\"5\" tabindex=\"5\" />
改成如下代码即可添加上点击刷新验证码功能:
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><img src=\"".BLOG_URL."include/lib/checkcode.php\" align=\"absmiddle\" style=\"cursor:pointer;\" alt=\"未显示?请点击刷新\" title=\"看不清楚?请点击刷新\" onclick=\"this.src=this.src+'?'\" /><input name=\"imgcode\" type=\"text\" class=\"input\" size=\"5\" tabindex=\"5\" />
其它几个页面中添加验证码刷新功能方法类似,此略,注:此方法在em5.3.1正常使用,其他版本未测试。
另一种方法,来源于论坛,简爱发布:前提是当前模板要加载过 jQuery,没有的可以自己添加一下,直接在后台 添加统计代码的位置添加即可 (下面的代码 也在此位置添加,适用于全部正规模板)
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><font size="4" face="黑体">$('img[src="checkcode.php"]') // jQuery 筛选器
.attr('title', '单击刷新验证码') // 添加 title
.click(function(){ // 单击事件
this.src = this.src.replace(/\?.$/, "") +'?'+ new Date().getTime(); // 重新设置 验证码 图片地址 checkcode.php?r=当前毫秒数
});</font>
emlog模板调用多个侧边栏教程 emlog
正在写新板子,想尝试一下三栏的,但是不知道如何调用多侧边栏。查了emlog官方文档(5.0 版以后的),可以调用多个多个侧边栏。下面emlog官方文档原文:
<pre style="overflow:auto" ;class="prettyprint lang-js linenums">Sidebar Amount:标记该模板有几个侧边栏,一般为1,有些模板有两个侧边栏则标记2。这样可以在后台widgets里识别管理(具体可下载体验官方收录的模板G7)。
但是如何调用,文档说参考 G7 模板,但是我在应用中心没找到那个那个板子。后来也在emlog官方论坛发帖询问,也没人回答。
于是干脆自己想办法吧。学了这么久的php,这点还不会,那真是白学了。我突然发现我有一个缺点,就是不相信自己的实力,那可能就是自卑吧。总是再找别人的方法, 而自己没有真正去想。其实动脑想了之后,然后动手实践很容易解决。
下面是我的解决方法:
1、申明侧边栏目数
在header.php文件的页头申明栏目数:【Sidebar Amount:3】表示此模板支持三个栏目。看了一下数据库,似乎最多也只能是4个。但是3个已经足够了。
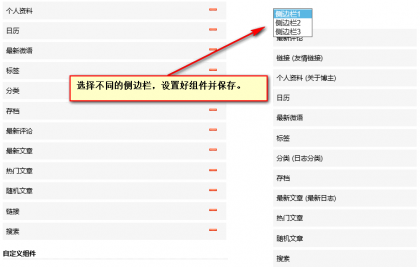
2、设置侧边栏

3、调用侧边栏
<pre style="overflow:auto" ;class="prettyprint lang-php linenums">①$widgets = !empty($options_cache['widgets1']) ? unserialize($options_cache['widgets1']) : array(); //原文
②$widgets = !empty($options_cache['widgets2']) ? unserialize($options_cache['widgets2']) : array();//调用侧边栏1
③$widgets = !empty($options_cache['widgets3']) ? unserialize($options_cache['widgets3']) : array();//调用侧边栏2
④$widgets = !empty($options_cache['widgets4']) ? unserialize($options_cache['widgets4']) : array();//调用侧边栏3
将side.php 复制三份并重命名如:side1.php、side2.php、side3.php,然后分别把第①句替换为第②、③、④句。
最后include这三个文件中的任何一个,就可以出现不同的侧边栏。理想情况下,首页(列表页)、文章页、页面(微语)可以分别调用不同的侧边栏。
结语
emlog模板调用多侧边栏教程就是这样,是不是很简单。凡事多动脑,问题就解决了……
Emlog程序实现多域名全站访问的方法 emlog
我们很多朋友可能有这样的需要,如果你手上有空余的域名,你也可以试试,让你的emlog支持多域名,只需要修改一个文件,增加几行代码就能够轻松实在多域名支持,理论上是多少域名都没有限制的,当然如果你的emlog使用了静态化插件,那么请你谨慎修改,因为我没有测试过是否对静态化有效,好了,开始动手
第一步: 打开emlog根目录下的 init.php
找到以下代码:
//站点固定地址 define('BLOG_URL', Option::get('blogurl'));
把上面的代码替换成如下代码
<pre style="overflow:auto" ;class="prettyprint lang-php linenums">//define('BLOG_URL', Option::get('blogurl'));
preg_match_all('/{(.*?)}/',Option::get('blogurl') ,$blogurl, PREG_SET_ORDER);
$BLOGURL = explode("|",$blogurl[0][1]);
if( in_array($_SERVER['HTTP_HOST'],$BLOGURL) === true ){
$BLOG_URL_EXP = "http://".$_SERVER['HTTP_HOST']."/";
}else{
$BLOG_URL_EXP = "http://www.shuyong.net/"; //这个域名修改为你的默认域名,
}
define('BLOG_URL', $BLOG_URL_EXP);
第二步:
打开你的emlog后台 ->设置 ,把站点地址改成如下格式
http://{域名1|域名2|域名3|以此类推}/
把多个域名用 | 隔开 ,理论上是没有限制的,当然前提是你有那么多的域名……
注意:本方法5.3.1正常使用,其他版本未做测试
Emlog实现调用分类下第一篇文章图片函数 emlog
Emlog实现调用分类下第一篇文章图片函数分享
效果图大家先看看

的在模板文件下的module.php下添加如下函数
<pre style="overflow:auto" ;class="prettyprint lang-php linenums"><?php //分类文章调用
function sort_log($sortid){
$db = MySql::getInstance();
$sql = $db->query ("SELECT FROM ".DB_PREFIX."blog WHERE sortid='$sortid' AND type='blog' AND hide='n' order by date DESC limit 0,1");
$row = $db->fetch_array($sql);
if (!empty($row['excerpt'])){
preg_match_all("/\<img.?src\=\"(.?)\"[^>]>/i", $row['excerpt'], $match);
if(empty($match[0][0]))
{preg_match_all("/\<img.?src\=\"(.?)\"[^>]>/i", $row['content'], $match);}
}else{preg_match_all("/\<img.?src\=\"(.?)\"[^>]>/i", $row['content'], $match);}
$logpost = !empty($row['excerpt']) ? $row['excerpt'] : ''.$row['content'].'';
$num = rand(1,$imgnum);
$img = isset($match[0][0]) ? $match[0][0] : '<img src="'.TEMPLATE_URL.'images/shuyong_net/'.$num.'.jpg">';
$content = strip_tags($logpost,'');
$content = mb_substr($content,0,68,'utf-8');//
$out .='<div class="sort-tw"><div class="sort-img"><a href="'.Url::log($row['gid']).'" title="'.$row['title'].'" >'.$img.'</a></div>
<div class="sort-tt"><a href="'.Url::log($row['gid']).'" title="'.$row['title'].'" >'.$row['title'].'</a></div><div class="sort-nr">'.$content.'...</div></div>
';
$sort_log_num = $sort_log_num -1;
$logs = $db->query ("SELECT * FROM ".DB_PREFIX."blog WHERE sortid='$sortid' AND type='blog' AND hide='n' order by date DESC limit 1,10");//1表示从第2篇文章开始,10为数量
while ($trow = $db->fetch_array($logs)){
$date = gmdate('m-d', $trow['date']);
$trow['title'] = mb_substr($trow['title'],0,180,'utf-8');
$out .='<li><p><a href="'.Url::log($trow['gid']).'" title="'.$trow['title'].'">'.$trow['title'].'</a></p><span>'.$date.'</span></li>
';
}echo $out;}?>
Emlog模板文件log_list.php下使用如下代码
<?php global $CACHE;$sort_cache = $CACHE->readCache('sort'); ?>
<?php echo $sort_cache[1]['sortname'];?>调用分类名称,其中[1]代表分类id
<?php sort_log(1); ?>
最后写上css就ok,css文件自己折腾吧
emlog实现全文+标题搜索方法 emlog
emlog官方默认默认搜索引擎,只支持搜索日志标题,我想着应该是处于多方面的考虑,基本各位站长自己的需求,我们还是可以做更改的,只要你的服务器允许的话。
找到文件include/controller/search_controller.php中的以下代码:
$sqlSegment = "and title like '%{$keyword}%' order by date desc";
替换为:
【仅全文搜索】
$sqlSegment = "and content like '%{$keyword}%' order by date desc";
【标题+全文搜索】
<pre style="overflow:auto" ;class="prettyprint lang-php linenums">$sqlSegment = "and ( title like '%{$keyword}%' or content like '%{$keyword}%' ) order by date desc";
注意:全文检索对服务器会造成一定的压力,特别是你的文章特别多的时候,是不建议的,万一当机了就不好玩了,是吧。
emlog模板防止跨站漏洞教程(所有模板作者请务必阅读) emlog
进过我的调查,发现大家贡献很多的模板中都没有对URL中的参数进行必要的过滤,从而给黑客留下跨站攻击的空子。
在这里我举一个典型的例子供大家参考,下面是某个CMS模板输出搜索关键词的代码,
?php }elseif($params[1]=='keyword'){ ?> 关键词 <b><?php echo urldecode($params[2]);?></b> 的搜索结果
请
注意$params[2]变量没有任何过滤的就直接输出了,而我们可以构造/index.php?keyword=8<img src=1
width=500 height=500 onerror=alert(1)>在页面上运行javascript代码alert(1).
黑客在攻击时可以把alert(1)替换为攻击代码(比如获取访问者的cookie信息)后发给站长。如果站长不小心点了链接,那么黑客就能获取站长登陆
状态的cookie,有了cookie,就能冒充站长登陆站点后台做他想做的任何事情了。
综上所述,为了各位用户的安全着想,请各位模板作者在输出URL参数时使用PHP的htmlspecialchars函数来进行过滤,防止XSS攻击,像上面例子中的代码可以修改为
<pre style="overflow:auto" ;class="prettyprint lang-php linenums">?php }elseif($params[1]=='keyword'){ ?> 关键词 <b><?php echo htmlspecialchars(urldecode($params[2]));?></b> 的搜索结果
最后还是要感谢各位模板的作者为emlog的无私付出,希望这篇教程能给大家做出安全好用的模板提供一定的帮助。
本文来源于emlog论坛,由em管理员:朦胧之影 发布
自动压缩、加密 CSS/JavaScript 优化网站性能 PHP
关于压缩
压缩 CSS 的方法, 无外乎缩写代码和清除多余字符来实现, 平时只要养成使用缩写的技巧就可以明显减少最终代码的整体大小. 在此我就不做过多的描述, 后文也会有简单的压缩代码.
相比于前者, JavaScript 的压缩方式就比较丰富工具也很多, 常用的有: Packer/YUI-compressor/Dojo Compressor 等, 本人比较喜欢用 Packer 来压缩, 压缩比例可以达到 50% 上下.
我不知道读者是如何对 CSS/JavaScript 进行处理的, 但在此之前我都是线下压缩然后在上传, 但还是有些麻烦且不便于管理. 于是最近正好找到一个 Packer 的后端类, 在不改动原 CSS/JavaScript 的前提下实时压缩文件并输出, 可以更好的解决我目前的困扰.
实现过程
首先在下载:packer.php-1.1.zip 并解压 class.JavaScriptPacker.php 到你的当前主题目录, 然后在相同位置创建compress.php 文件, 内容如下:
<?php
'javascript', 'css' => 'css');
if (file_exists($path)) { // 判断文件存在的情况下在执行压缩工作
Header('Content-Type: text/' . $head[$info] . '; charset=utf-8'); // 必需定义相应的文件头
$script = file_get_contents($path); //读取文件
if ($info != 'css') { // 判断不同的文件类型做处理
require 'class.JavaScriptPacker.php'; // 引用 Packer 类
$packer = new JavaScriptPacker($script, 'Normal', true, false); // 设置压缩参数
$packed = $packer->pack(); // 压缩并写入变量
} else { // 处理 CSS 文件
$packer = preg_replace("!/\*[^*]*\*+([^/][^*]*\*+)*/!", "", $script); // 清除多余注释
$packed = str_replace(array("\r\n", "\r", "\n", "\t", " ", " ", " "), null, $packer); // 清除多余换行、空格、缩进符
}
echo $packed; // 输出所压缩的内容
}
;?>
然后在相同的位置创建一个 .htaccess 文件, 内容如下:
RewriteEngine On
RewriteRule (.*.(js|css))$ /compress.php?name=$1
后记
该方法在自己的vps+Apache 环境下通过, 直接访问相应文件的绝对路径就会自动压缩并输出, 但是如果你的主机不支持 Rewrite 功能的话, 可以跳过创建 .htaccess 然后通过 http://youdomain.com/content/templates/主题目录/compress.php?name=文件名称.css/js 来调用文件.
Emlog调用附件第一张图片和正文第一张图片的方法 emlog
现在制作主题,喜欢在首页放上图片展示或图文形式,在emlog主题制作中要如何才能实现这种效果?
下面介绍了几种常用的方法,抛砖引玉,大家一起共同探导一下。
1、直接读取附件图片
原理:这种方法就是直接判断附件的类型,并获取第一张图片的信息;如果没有图片附件,则显示默认图片或随机图片。
方法:先将获取附件图片的方法定义成一个函数,放在模板文件module.php中(代码如下),位置随便。
<?php
//获取文章缩略图,先是自定义指定,然后是查找附件图片,最后是随机图片
function mrxn_fjimg($logid){
$db = MySql::getInstance();
$thum_pic = EMLOG_ROOT.'/thumpic/'.$logid.'.jpg';
if (is_file($thum_pic)) {
$thum_url = BLOG_URL.'thumpic/'.$logid.'.jpg';
}else{
$sqlimg = "SELECT * FROM ".DB_PREFIX."attachment WHERE blogid=".$logid." AND (`filepath` LIKE '%jpg' OR `filepath` LIKE '%gif' OR `filepath` LIKE '%png') ORDER BY `aid` ASC LIMIT 0,1";
// die($sql);
$img = $db->query($sqlimg);
while($roww = $db->fetch_array($img)){
$thum_url=BLOG_URL.substr($roww['filepath'],3,strlen($roww['filepath']));
}if (empty($thum_url)) {
srand((double)microtime()*1000000);
$randval = rand(0,9);
$thum_url = BLOG_URL.'content/templates/mrxn/images/mrxn_net/'.$randval.'.jpg';} //随机图片路径
}echo $thum_url;}
?>
然后在你需要的地方,emlog一般是在log_list.php(当然也可以在你自己的文件)相应的地方插入下面代码:
<img src="<?php mrxn_fjimg($value['logid']); ?>" >
优缺点:优点:上传图片无论是否插入了正文,都可以读取第一张显示。
缺点:一是只能读取上传的第一张图片。
2.读取正文的第一张图片
原理:直接从正文代码——包括注释代码——中获取第一张图片的信息;如果正文中没有图片,则显示默认图片或者随机图片。
方法:先将获取附件图片的方法定义成一个函数,放在模板文件module.php中(代码如下),位置随便。
<?php
//获取文章中第一张图片,如果没有就调用随机图片
function mrxn_zwimg($str){
preg_match_all("/\<img.*?src\=\"(.*?)\"[^>]*>/i", $str, $match);
if(!empty($match[1])){echo $match[1][0];}else{
echo TEMPLATE_URL . 'images/mrxn_net_wzimg/'.rand(1,20).'.jpg'; //随机图片路径及图片命名1.jpg……20.jpg
}}
?>
在你需要的地方,emlog一般是在log_list.php(当然也可以在你自己的文件)相应的地方插入下面代码: <img src="<?php mrxn_zwimg($value['content']); ?>"
以下代码为调用正文第一张图片,没有图片则自定义,也可以空白,直接放在你要log_list.php对应位置即可。
<?php $imgsrc = preg_match_all("|<img[^>]+src=\"([^>\"]+)\"?[^>]*>|is", $value['content'], $img);$imgsrc = !empty($img[1]) ? $img[1][0] : ''; ?><?php if($imgsrc): ?><img src="<?php echo $imgsrc; ?>"><?php else: ?><img src="<?php echo TEMPLATE_URL;?>images/news.jpg" alt="暂无图片" /><?php endif; ?>
修改emlog后台登录路径的方法 emlog
emlog后台登录地址的目录名称默认为admin,并且官方没有提供自定义后台登录入口名字的功能,这多少让我们觉得有些不安全,毕竟暴露一个网站的后台不是一件安全的事,今天就给您说下修改方法,增加一下网站的安全性。
虽然我们进入后台的地址是/admin,但其实真实的地址还是/admin/index.php。那么就先从这个文件开始下手,打开这/admin
/index.php这个文件后,看到第7行require_once
'globals.php';这一句,也就是说在index.php运行之前会先加载globals.php这个文件,由文件路径可以看出这个文件是处于
当前文件夹中,找到并打开它。发现它又加载了一文件,是根目录的init.php。先不管它,先来看下面的,第9行
define('TEMPLATE_PATH', EMLOG_ROOT.'/admin/views/');
定义了一个后台模板路径的常量,这个路径经过登录接口目录,所以我们把它修改成你想要的名称,比如修改成我的ID,即
define('TEMPLATE_PATH', EMLOG_ROOT.'/mrxn/views/');
现在先不预览,因为可能还有没有修改的地方,免得会报错。继续往下看。
登录验证,没什么问题。退出,这个让我想到了平时点退出的时候,地址是/admin?action=logout,这里可以看到,它是在admin上加了一个logout的动作,所以我仔细看了一下它,但是没看出可以修改的地方。
那么我们开始看刚才引入的那个文件:init.php。打开这个文件。
由这个文件开头的注释:全局项加载,我们了解到,从现在开始,要开始大规模加载东西了,我想,如果下面还有需要修改的地方的,那修改会变得很麻烦,所以我
就此先打住,先测试一下,以现在的修改,有没有成功的可能性。我先是把后台登录的文件夹名称改成admin1,然后打开浏览器输入
http://localhost/admin1,打开后台入口,没有任何错误,接着输入账号密码登录,没有报错,我试着进行了各项操作,包括写日志等
等,没有出现异常,也就是说后台登录入口的修改至此成功。
总结一下,其实就两步:
1、修改根目录下admin的名称
2、admin/globals.php这个文件的第9行后面admin/views/中的admin改成你要的名称。
3、千万不要用记事本来修改核心文件,否则后果很严重。
修改Emlog后台默认列表显示条数
在include/model/log_model.php文件中找到
$limit = "LIMIT $start_limit, " . $perpage_num;
大概在147行的样子,改为
$limit = "LIMIT $start_limit, " . 1000;
其中1000表示现在所显示的条数